مقدمة الى برمجة الويب وصفحات الانترنت الدرس الاول نظرة عامة
ماهي لغة html او xhtml ؟
هي عبارة عن لغة ترميز تستخدم لترميز
صفحات الوبب من اجل تسهيل التعامل مع صفحات الويب و اعطاءها الشكل المناسب من اجل
تنسيقها
وهي اختصار ل hyper
text mark-up language وتعني لغة الترميز
المتشعبة
تعريف اخر للغةHTML : هي لغة توصيفية لإنشاء صفحات الويب وتطبيقات الويب، وترمز إلى ) Hypertext Markup Languageأي لغة النص الفائق(. لغة الترميز المتشعبة ُتستخدم مع لغة CSSو JavaScriptلإنشاء صفحات ويب تفاعلية
لماذا نستخدم لغة html ؟
تستقبل متصفحات الويب مستندات HTMLمن خادم الويب أو من نظام الملفات وتعرضها، ووظيفة لغة HTMLهي وصف بنية صفحات الويب هيكليا.
العناصر في HTMLهي اللبنة الأساسية لبناء مستندات
،HTML إذ نستطيع عبرها إضافة الصور والكائنات
التفاعلية مثل النماذج أو ملفات الفيديو والصوت؛
وتستطيع أيضا إنشاء مستندات منظمة عبر
استخدام وسوم للتصريح عن الفقرات والعناوين والروابط والاقتباسات والجداول وغيرها.
يمكن للغة HTMLأن تضمن برامج مكتوبة بلغات مثل
JavaScript لتعديل سلوك ومحتوى صفحات الويب؛ وإضافة
شيفرات CSS تؤدي إلى تعريف شكل
وتخطيط المحتوى
ماهي فائدة لغة html ؟
وظيفة لغة HTMLهي وصف بنية صفحات الويب هيكليا
ما الذي احتاجه من اجل كتابة اكواد لغة html ؟
كل ما تحتاج اليه اي محرر نصوص مثل
المفكرة notepad او اي محرر نصوص تفضل
سنستعرض بعضها لاحقا
و ايضا تحتاج الى متصفح من اجل استعراض
الصفحة التي قمت بكتابتها .
ماهي محررات النصوص التي تنصح بها ؟
هناك الكثير من محررات النصوص وكل شخص
يفضل محرر لمميزات يحتاجها هو يمكنك تجريب بعضها حتى تجد ما يلبي غرضك و وصف المحررات هو مجرد راي شخصي
ولكن صدقني بدايةً حاول ان تتعلم
باستخدام محرر notepad
من اجل ان تتعود على كتابة الاوامر والاكواد بدون اي مساعدة من الجهاز
اليك بعض المحررات
1- notepadd ++
برنامج Notepad++
برنامج نوت باد ++ افضل محرر اكواد وذلك بفضل ما يتمتع به من مزايا عديدة ساهمت بشكل كبير في انتشاره بين الكثير من محررين النصوص العادية والنصوص البرمجية بمختلف لغات البرمجة، فهو سهل الاستخدام لذا فهو البرنامج الأكثر استعمالًا من قِبل المبرمجين حول العالم، وأهم مزاياه:
- برنامج مجاني مفتوح المصدر ويتم تطويره بشكل دائم من قِبل الكثيرين حول العالم.
- برنامج ذو حجم صغير لا يتخطى ال 5 جيجا ومناسب لجميع أنواع الأجهزة ويندوز وماك ولينكس.
- يوفر ميزة الإشارات المرجعية وإمكانية طي الأكواد وتسليط الضوء على بناء الجملة البرمجية.
متطلبات تشغيل البرنامج
يحتاج البرنامج إلي جهاز كمبيوتر متوسط القوة لكي يعمل علية حيث يتطلب وجود المواصفات التالية:
- معالج بتردد 1.3 ميجا هرتز
- ذاكرة عشوائية 1 جيجا رام.
- نظام تشغيل ويندوز حتى وان كان قديم.
- يعمل البرنامج علي النواة 32 و 64 بت.
2- atom
- البرنامج مجاني ومفتوح المصدر.
- ذو واجهة مٌستخدم قوية وسهلة الاستخدام.
- داعم للعديد من اللغات البرمجية مثل C# و PHP و HTML.
- يمتاز بالسرعة وسهولة التنقلات بين كافة مجلدات مشروع الويب.
- إكمال الكود البرمجي واستنتاجه ومعرفة اللغة المُستخدمة.
- تصحيح الأخطاء البرمجية بشكل فعال.
- البرنامج متوافق مع أجهزة الماك والويندوز ولينكس.
سلبيات برنامج Atom:
- البرنامج غير داعم لاستكمال الأكواد في بعض مشاريع الجافا.
- البرنامج غير عملي في المشاريع الكبيرة والتي تتطلب تقنيات برمجية عالية.
اقراء ايضا : ماهو الفرق بين نظام 32 بت و64 بت
3- sublim
سلبيات برنامج Sublime text:
4- vscode
- البرنامج داعم لأكثر من 30 لغة برمجية.
- البرنامج مجاني ومفتوح المصدر وسهل التثبيت على الحواسيب.
- البرنامج داعم للغة العربية مما يجعله مناسًبا لإنشاء مواقع ويب باللغة العربية.
- يوفر العديد من الإضافات التي تُسهل عمل المُبرمج أثناء التكويد.
- ذو واجهة استخدام سهلة وخفيف على الحاسوب أي أنه لا يُضعف موارده.
عيوب محرر Visual Studio Code:
- بطيء في الاستخدام على أنظمة لينكس.
اما المتصفحات فيمكنك ان تستخدم متصفح كروم chrome او متصفح فايرفوكس firefox
بعض النقاط المهمة قبل البدء في تعلم لغة html
- لغة html من اسهل اللغات التي تستخدم لعمل صفحات الانترنت
- اذا اردت ان تطلع على الكود html او css كل ما عليك هو النقر على اي مكان بالصفحة بالزر الايمن ثم اختيار فحص العنصر او الضغط على ctrl +u
- يجب ان تكون على دراية ببعض المصطلحات التي سوف نستخدمها قبل الدخول في دروس html
- لغة html غير حساسة لحالة الاحرف اي انه لايوجد فرق بين الاحرف الصغيرة والكبيرة عند كتابة الاوامر
بعض المصطلحات المستخدمة والتي سوف نستخدمها في دروسنا القادمة
1- الوسم =tag
يسميه البعض تاج او ترويسه لكننا سوف نستخدم له الاسم وسم او الوسم
وهو عبارة عن قوسين < > او كلمة تعبيرية عن اوامر ال html الموجودة داخل الاقواس
ولذلك اي امر يجب كتابته داخل اقواس من
اجل تنفيذه
مثال على ذلك
<html>
لا تهتم ماهو هذا الوسم سيتم شرح الاوامر جميعا لاحقا
2- container tags
هي عبارة عن الوسم المحتوي ويقصد انه
يحتوي داخله على نص وبهذا نستدل على انه يوجد للامر وسم فتح ووسم اغلاق
ويكون كالتالي
<html>
</html>
حيث ان وسم الاغلاق نعرفه ب الشرطة
المائلة / قبل اسم الوسم
3- الوسم الفارغ =empty
tags
يقصد به الوسم الذي لا يحتاج الى وسم للفتح ووسم للاغلاق مثل <br>
ماهو الامر الخاص ب ترجمة لغة HTML الى المتصفحات؟
ببساطة هو Interprater
هناك ثلاث مصطلحات يجب التفريق بينها:
1. العنصر element
وهو الكلمة الخاصة بالامر والموجودة داخل القوسين
2. الخاصية attribute وهي الكلمة المحجوزة التي تدل على الخاصية
المراد تغييرها مثل لون الخط او حجم الخط
3. القيمة value
هي القيمة التي تم اعطاءها للخاصية attribute
مثل اعطاء لون الخط القيمة احمر وهكذا
مثال بسيط
لنقم أولا
بانشاء صفحة بسيطة تعرض لنا مرحبا بكم
أولا قم
بانشاء مجلد خاص بك من اجل تخزين صفحتك فيه
ثم قم
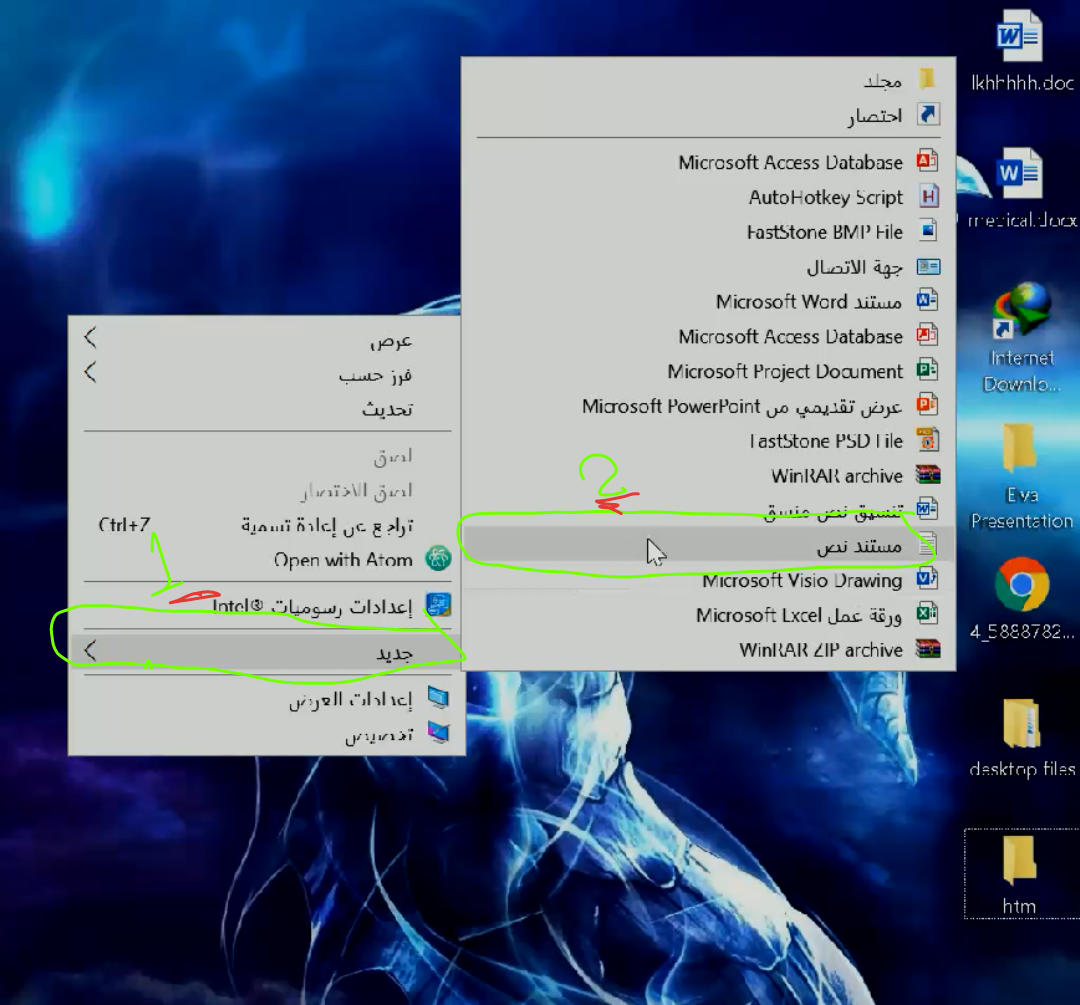
بالنقر باليمين في مكان فارغ على سطح المكتب او في أي داخل المجلد ثم اختر الخيار جديد ثم أنشئ مستند نص فارغ سميه
ما شئت مثل ماهو موضح بالصورة

ثم قم بفتحه واكتب مثلا "مرحبا في اول صفحة"
اكتب ذالك فقط
ثم
انقر على الخيار ملف من الشريط العلوي ثم اختر حفظ باسم
بعد ذلك سوف تظهر لك نافذه من اجل تحديد خصائص الملف الذي تريد حفظه

أولا قم باختيار المكان
المراد حفظ الملف فيه
ثانيا
قم باختيار اسم للملف أي اسم الأهم انه متبوع ب ".html"
ثالثا اختر الترميز للملف سوف نختار الترميز UTF-8 وذلك
لان هذا الترميز يدعم اغلب اللغات
رابعا نقوم بالذهاب الى المجلد الذي حفظنا فيه الملف سنجد شكله على شكل صفحة انترنت سوف نقوم بالنقر عليه مرتين ليظهر لنا النص المكتوب نجد ان انا لم نكتوب أي كود
تعلم html
تعلم برمجة الويب
دروس تصميم المواقع الإلكترونية
مقدمة عن فوائد إنشاء وتصميم وتطوير المواقع الإلكترونيه
أنواع المواقع الإلكترونية وتصميماتها اعرف أيها الأنسب لمشروعك.
تطوير المواقع الإلكترونية
ماهي المواقع الإلكترونيه
تطوير وبرمجة الويب
تصميم وبرمجة صفحات الانترنت
مقدمة عن تصميم مواقع الانترنت وصفحات الويب



تعليقات
إرسال تعليق